| <==Onglets | ^ Modèles | Outils graphiques==> |
Tout ce qu'on a fait jusqu'à présent est éminemment statique. Il est temps de mettre un peu d'action !
Dans FileMaker Pro, une action peut être s'enclenchée par un BOUTON. Qu'est-ce qu'un bouton ? disons qu'un bouton est un « machin » graphique, apparaissant sur un modèle, qui enclenche une action lorsqu’on clique dessus. Voilà !
Boutons FileMaker Pro
Il existe des boutons FileMaker Pro, mais on peut transformer tout objet en bouton, comme des icônes, par exemple, ou des images, des zones de texte, des rubriques...
Commençons par les boutons "standards" FileMaker Pro. Ce qu'on voudrait faire : 4 boutons classiques sur tous les modèles pour effectuer les quatre actions suivantes :
- Aller au 1er enregistrement
- Aller à l'enregistrement précédent
- Aller à l'enregistrement suivant
- Aller au dernier enregistrement
Vraiment que du classique pour naviguer entre les enregistrements !
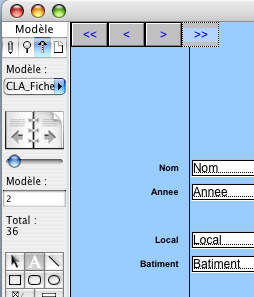
En mode modèle dans notre fichier, disons sur CLA_Fiche, dans le paquet d'icônes de la zone d'état (à gauche), sélectionner l'icône des boutons (en bas à droite, juste au dessus de "Rubrique") :

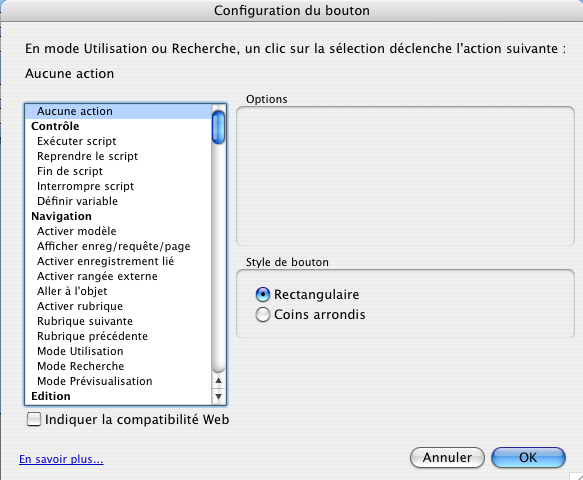
On déplace la croix, qui a remplacé le pointeur de souris, dans le coin supérieur gauche du modèle, et on tire un petit rectangle (p.ex. 37 pixels de long sur 25 pixels de haut). Dès que c'est fait, la fenêtre de configuration des boutons s'ouvre :

A gauche se trouve toute une série de Commandes Filemaker Pro. Autant prévenir tout de suite, vous n'avez pas fini de les voir !
Par défaut, elle indique "Aucune action", sauf si bien sur on a sélectionné un bouton déjà activé.
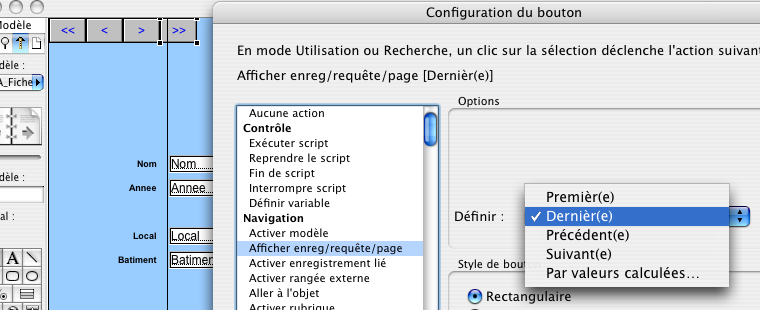
Il est parfois un peu difficile de s'y retrouver, surtout au début, aussi une bonne idée est peut-être de tirer la fenêtre de configuration vers le haut et vers le bas, afin d'obtenir la liste la plus longue possible. Quoiqu'il en soit, dans la "famille" de commandes "Navigation" se trouve l'instruction "Afficher enreg/requête/page". Si on sélectionne cette commande en la cliquant simplement, on voit apparaître à droite une petite fenêtre d'option, avec comme choix :
- Premier(e)
- Dernier(e)
- Précédent(e)
- Suivant(e)

Pour être complet, précisons que cette commande propose une action en fonction des modes. Afficher enreg se réfère au mode Utilisation, requête se réfère au mode Recherche et page se réfère au mode Prévisualisation. Plutôt pratique en fait, puisque la même commande réagira en fonction du mode.
Pour ce premier bouton, on sélectionne "Premier(e)" pour aller au premier enregistrement. Nous allons ici conserver un bouton "Rectangulaire", ce qui sera plus élégant lorsque nous poserons côte à côte les trois autres actions. On coche également "Transformer en curseur main sur le bouton", ce qui indiquera à l'utilisateur qu'il se passe quelque chose à cet endroit et on clique OK. Dès que c'est fait, on trouve le curseur de texte au milieu de notre bouton, ce qui nous permet d'encoder un texte. On ne va pas sophistiquer pour un début, et on encode "<<" et on met le texte en bleu pour la beauté du geste :

Si la couleur ne vous convient pas, vous pouvez resélectionner le texte dans un bouton, avec l'outil texte (le A) du mode modèle.
Voilà notre premier bouton FileMaker Pro ! Faites un essai : mettez-vous en mode utilisation sur un enregistrement autre que le premier et cliquez votre bouton. On se retrouve bien sur le 1er enregistrement... Enfin quelque chose qui bouge dans notre application ! On ne va pas s'arrêter en si bon chemin : continuons !
Comme on est fainéant de nature, on va simplement (en mode modèle) :
- copier/coller le premier bouton et placer la copie juste à côté du premier. On continue encore 2 fois pour obtenir au final 4 boutons bien alignés (s'aider des flèches de direction, des outils de placement et de la fenêtre "Infos" si nécessaire - par exemple, si le premier bouton fait 37 pixels de long, il est à 0 du bord gauche et du haut, le 2eme sera à 37 pixels du bord gauche, le 3eme à 37+37 = 74 pixels, le suivant à 111).
- A l'aide de l'icône "A" dans la zone d'état, changer le texte des boutons copiés (double-cliquez sur A pour bloquer l'outil texte, puis double cliquez dans les boutons sur le texte à changer - attention de penser à déverrouiller l'outil texte ensuite, sinon il va vous coller du texte partout où vous allez cliquer sur le modèle) : on met successivement "<", ">" et ">>"

- Avec l'outil flèche en mode modèle, en double-cliquant sur chaque nouveau bouton, on ouvre la fenêtre de configuration : il suffit de changer respectivement l'option en "Précédent(e)", "Suivant(e)" et "Dernier(e)"


Amélioration
Les boutons ainsi obtenus sont d'un gris profondément triste, poussant irrésistiblement le développeur et l'utilisateur moyens vers la dépression... Mais un bouton étant un objet FileMaker Pro, on peut en changer l'aspect grâce au menu contextuel et, par exemple, obtenir ceci, après avoir changé la couleur de fond et l'effet :

Déjà un peu mieux...
Boutons non FileMaker Pro
Comme mentionné au début, on peut transformer en bouton tout objet de FileMaker Pro (sauf les onglet). Par exemple, on peut insérer une image ou une icône et la transformer en bouton. C'est ce que nous allons faire pour nos 4 boutons, décidément pas très beaux...
La première chose à faire est de posséder une image adéquate. Il existe quantités d'icônes disponibles sur Internet et les bons bricoleurs d'images peuvent fabriquer leurs propres icônes. Il est toujours intéressant de posséder une petite collection d'icônes "standards", comme les boutons de navigation ci-dessus, une imprimante, une corbeille, etc.
Pour insérer une icône (ou une image), à partir du menu en mode modèle, cliquer "Insertion", puis "Image". Il suffit alors d'aller retrouver son icône, pour autant que l'on sache son nom et l'endroit où elle est stockée...

On peut aussi utiliser un copier coller ou un glisser déposé depuis un autre modèle de FileMaker par exemple. Attention toutefois à la taille des images utilisées. Il est préférable d'insérer des images en jpeg ou en png.
Lorsque l'image est insérée sur le modèle, on la déplace où on veut, et, à l'aide du menu contextuel, on clique "Configuration du bouton", ce qui ouvre la fenêtre de configuration, identique à celle vue plus haut. On sélectionne la même commande "Afficher enreg/requête/page", en sélectionnant l'option adéquate. On répète l'opération trois fois pour trois autres icônes :

Nettement plus joli ! Il ne reste qu'à faire la chasse aux belles icônes pour obtenir de beaux modèles à faire pâlir de jalousie les autres développeurs !
Il va falloir ensuite copier ces boutons sur tous nos modèles utilisateurs, mais pour ne pas faire cette opération plusieurs fois, complétons préalablement notre liste de boutons, par exemple en utilisant les de FileMaker.
| <==Onglets | ^ Modèles | Outils graphiques==> |